トップページにカテゴリ別の記事を表示する方法の備忘録です.
テーマにcocoonを使用している場合の方法ですが,ほかのテーマを使用していても手順は参考になると思います.
cocoonテーマ作成者のわいらひさんのサイトを参考にしました リンク1,リンク2
手順
固定ページを作成
ダッシュボードの「固定ページ」から固定ページを作成します.
まずはタイトルだけ入力したページでOK.
1.で作成した固定ページをトップページに指定
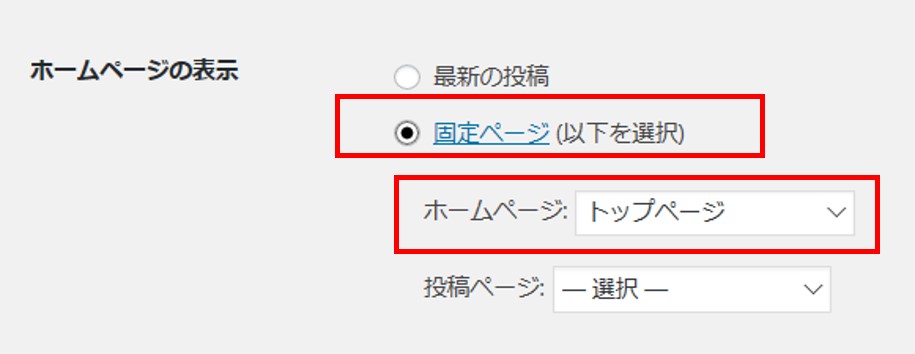
ダッシュボードの「設定」→「表示設定」からトップページの設定を行います.
「ホームページの表示」の選択で「固定ページ」を選択した上で,ホームページのプルダウンから,1.で作成した固定ページを選択します.

トップページに不要な部分を非表示化
トップページに不要な部分を非表示化します.
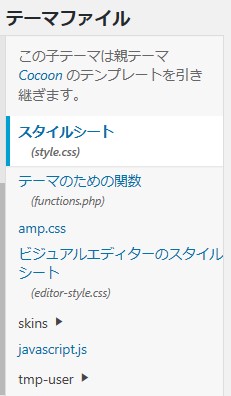
ダッシュボードの「外観」→「テーマの編集」を選択します.
画面の右側のテーマファイルでスタイルシートを選択します.

画面中央の「子テーマ用のスタイルを書く」と書かれた部分に,必要なコードを入力します.

非表示にするためのコードはコチラ.
固定ページを編集
あとは固定ページを自分好みに編集するだけです.
この際に,cocoonのショートコードを使うと簡単にカテゴリ別の記事を表示できます.
cocoonのショートコードについてはコチラ.
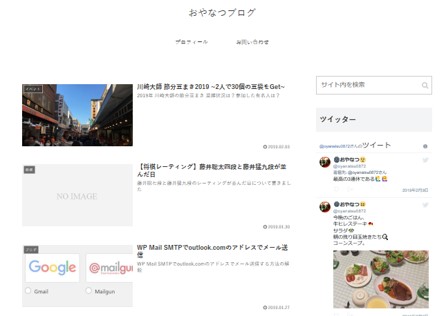
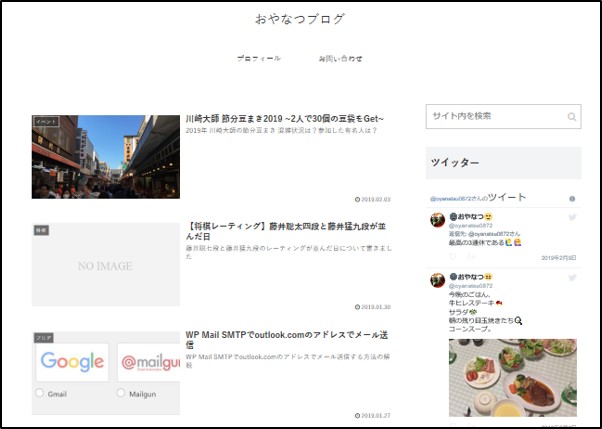
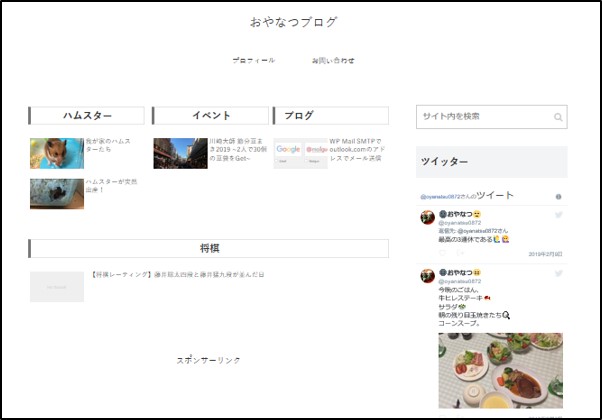
変更前と変更後のトップページは下の通り.


カテゴリ別に表示することで,ブログ全体の記事の把握が容易になりました.